创建动画片段,并设置整个动画时长为1秒
const animationClip = new AnimationClip();
animationClip.duration = 1.0;每个轨道对应数值不同,这里position用vectorTrack,在官网有不同轨道对应的track
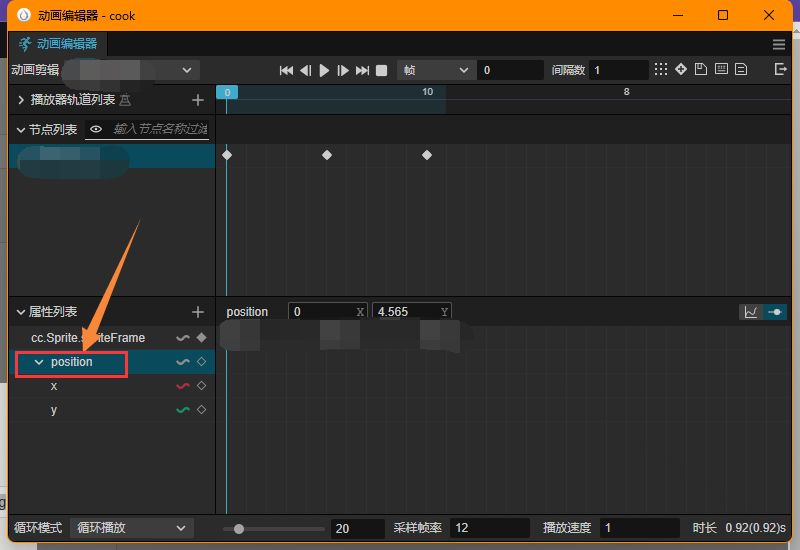
这个效果就相当于 在属性列表新增了position属性
const track = new animation.VectorTrack();
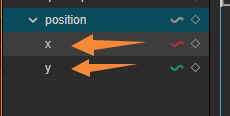
新增2个channel,vectorTrack默认有4个轨道,x、y、z、还有一个不知道
track.componentsCount = 2;
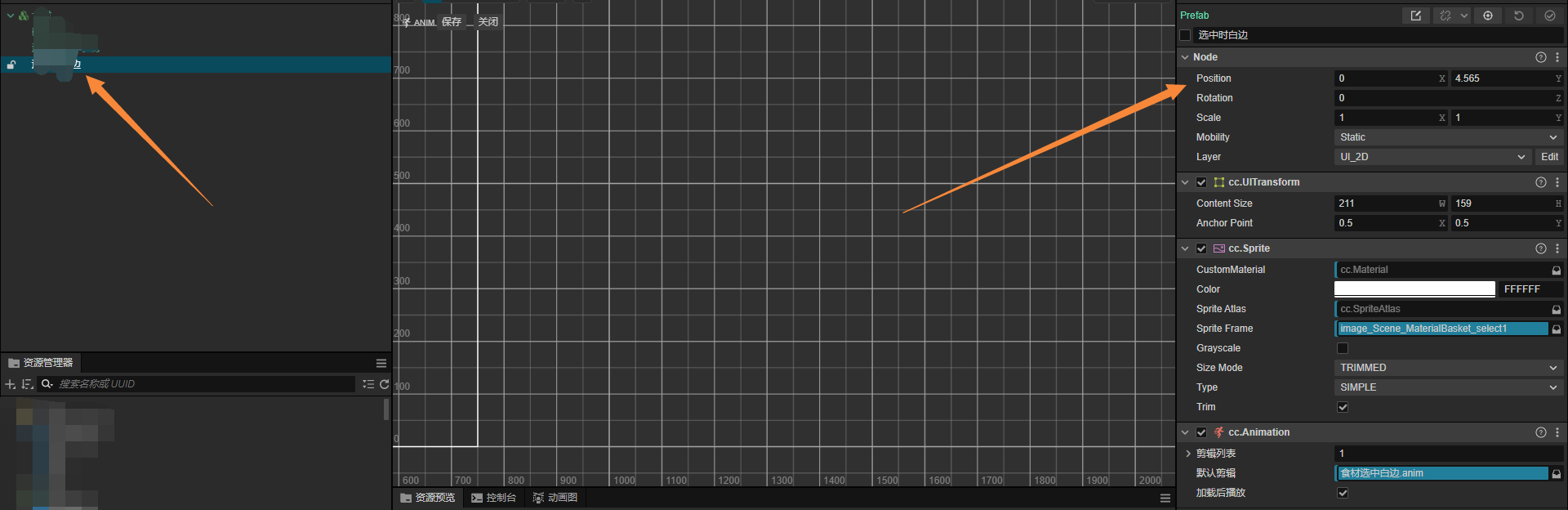
获取当前动画组件挂载节点的position属性
track.path = new animation.TrackPath().toProperty('position');
承接上文获取 xy两个管道
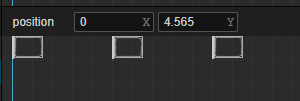
const [x, y] = track.channels();参考图4,简单理解在 0.4秒...0.8秒设置了3个动画,x管道的值为0.4...0.8
x.curve.assignSorted([ // 为 x 通道的曲线添加关键帧
[0.4, ({ value: 0.4 })],
[0.6, ({ value: 0.6 })],
[0.8, ({ value: 0.8 })],
]);
添加轨道到片段中,一个track对应一个组件的属性
animationClip.addTrack(track);ani是我在上面获取的动画组件,这里将片段挂载到ani上命名为a并播放
ani.addClip(animationClip, "a")
ani.play("a")